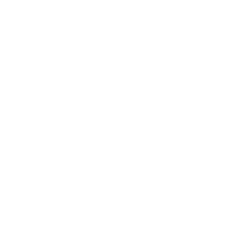
En 1985, alors que le rock alternatif et le punk s’infiltrent dans les caves sombres des capitales underground, un disque fait une apparition discrète mais retentissante chez les initiés : Chansons – Winnie l’Ourson. Derrière son apparence innocente, ce vinyle atypique est en réalité une œuvre avant-gardiste, oscillant entre rock psychédélique déguisé et satire douce-amère d’un monde en perte de repères. Retour sur un album qui aurait pu faire trembler la scène underground… si seulement elle l’avait remarqué.
Une production léchée, une dissonance insoupçonnée
Si l’on s’arrête à la première écoute, Chansons Winnie l’Ourson semble être un album pour enfants, doux et sucré comme un pot de miel. Mais derrière ces mélodies candides, les arrangements révèlent des influences insoupçonnées. On y trouve des accords de guitare qui n’auraient pas dépareillé sur un album de Velvet Underground, des percussions qui flirtent avec le krautrock, et une production si propre qu’elle en devient presque ironique. Les harmonies vocales sont si parfaitement exécutées qu’elles en deviennent hypnotiques, quasi hallucinatoires.
Des paroles plus subversives qu’elles n’y paraissent
Prenez Winnie L’ourson, morceau d’ouverture. Sous ses airs de ballade innocente, il s’agit en réalité d’une ode voilée à l’absurdité du quotidien et à l’aliénation moderne. Winnie et ses comparses semblent vivre dans une boucle éternelle, enfermés dans une forêt où le temps n’a plus de prise, métaphore limpide de la stagnation d’une société infantilisée.
Et que dire de Tu es le seul toi ? Ce titre, porté par un groove lancinant, est un manifeste existentialiste sur la quête de reconnaissance d’un individu perdu dans un monde où tout semble le dépasser. Une réflexion qui n’aurait rien à envier aux textes de Joy Division.
Une réception incomprise, un culte naissant
Malheureusement, l’album passe inaperçu à sa sortie, coincé entre l’explosion du rock FM et la montée du hardcore punk. Trop accessible pour les milieux underground, trop étrange pour le grand public, il tombe dans l’oubli. Mais comme tout grand disque maudit, il trouve peu à peu un public de passionnés, un cercle restreint de mélomanes qui y voient une pépite inclassable. Certains DJs l’ont même intégré à des sets expérimentaux, le plaçant aux côtés de Sonic Youth et des Residents.
Un album idéal à écouter pour ce 1er Avril… attendez 1985 ? J’étais persuadé que la playlist se terminait en 1981…